OfficeDev: Register Custom Connector Teams vs Groups

On Yo Teams
In this post, I'll walk you guys through how the registration process of Office 365 connectors varies from Microsoft Teams (connector to specific channel) and Group connector for specific group conversations.
All office 365 connectors have a single endpoint to register the connector, which is can be accessed via the url https://outlook.office.com/connectors/publish/New ,you need to fill your connector information including an icon which will appear when the users configure it for either inbox , groups or even Microsoft Teams.
How you create a new connector is not the topic of this blog post, if you are interested to know how to create a connector you can refer to this MSDN article here.
However, today I'll walk you guys through creating new custom connector and side-loaded as Teams app.
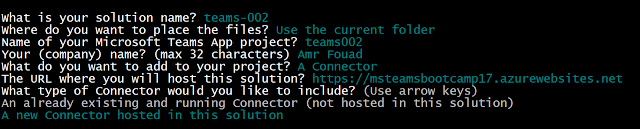
- Using teams yeoman generator create a new teams app, if you want to learn how to run yo teams refer to the readme page of the generator-teams github repo
- Choose Connector from the generator options
- You will be prompt to provide the connector Guid, which you can get from connectors portal
- The generator will generate a sample Typescript code to run your generator then will run npm install to the current directory, followed by a success message
- Create an Azure app service to host the generator, alternatively you can use ngrok to host and run this connector locally, in my case I used an existing Azure app service
- Create a local git repo for the azure app service
- Initilaize your local git repo and commit the changes
- Push your code to azure app service
- you will notice that deploy.cmd generated file will attempt to run npm install on the remote azure app service
- let's package our teams app manifest file to side-load it to our Teams client application
- Now using the Microsoft Teams client app choose any team and select the apps tab (if you see bots tab instead you need to enable side loading apps and switch to developer preview which is explained here)
- After sideloading our app which consists of a single connector, let's put the connector to the test by adding it to a channel within the team we sideloaded the app to, which can be easily achieved by selecting connectors from the channel drop down menu
- Sadly, the sideloaded connector appears at the end of the available connectors so you might scroll all the way till the end to find your newly added custom connector
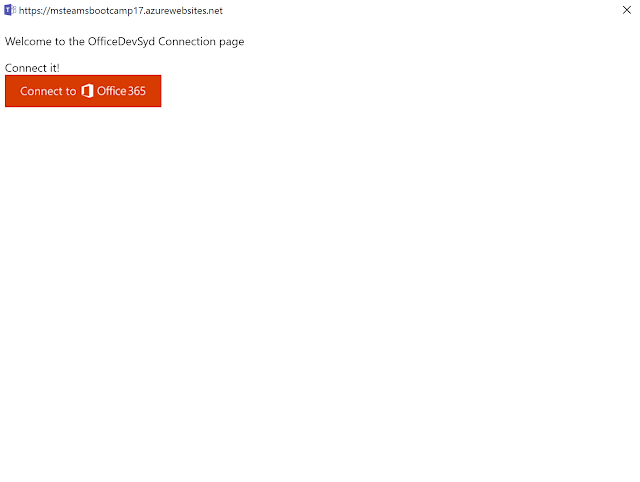
 Now we've reach to the highlight of this blog post and probably the reason that I wrote it in the first place. When you click the button in the above screenshot which labeled "Connect to Office 365" it sends a GET request with specific parameters to https://outlook.office.com/connectors/Connect endpoint.
Now we've reach to the highlight of this blog post and probably the reason that I wrote it in the first place. When you click the button in the above screenshot which labeled "Connect to Office 365" it sends a GET request with specific parameters to https://outlook.office.com/connectors/Connect endpoint.
So how the endpoint correctly distinguish between the two different request originator, more importantly how it knows which team and which channel this webhook associated with
when I logged the request I noticed that there is two differences in the header of the requests, the teams request have a different user agent also it has an object called TeamsContext.
Now let's test the connector by sending an GET request to https://connectorURL/api/Connector/ping you will notice a message card with a single viewAction appears.
this is how the endpoint distinguish the two request and how you can easily build and host a custom Microsoft teams channel connector.